This site is not optimized for mobile
This site is not optimized for mobile
This is my website. I'm here to share some of the stuff I work on and make, sometimes by myself and sometimes with people. I'm always trying to improve.
Plaid.com

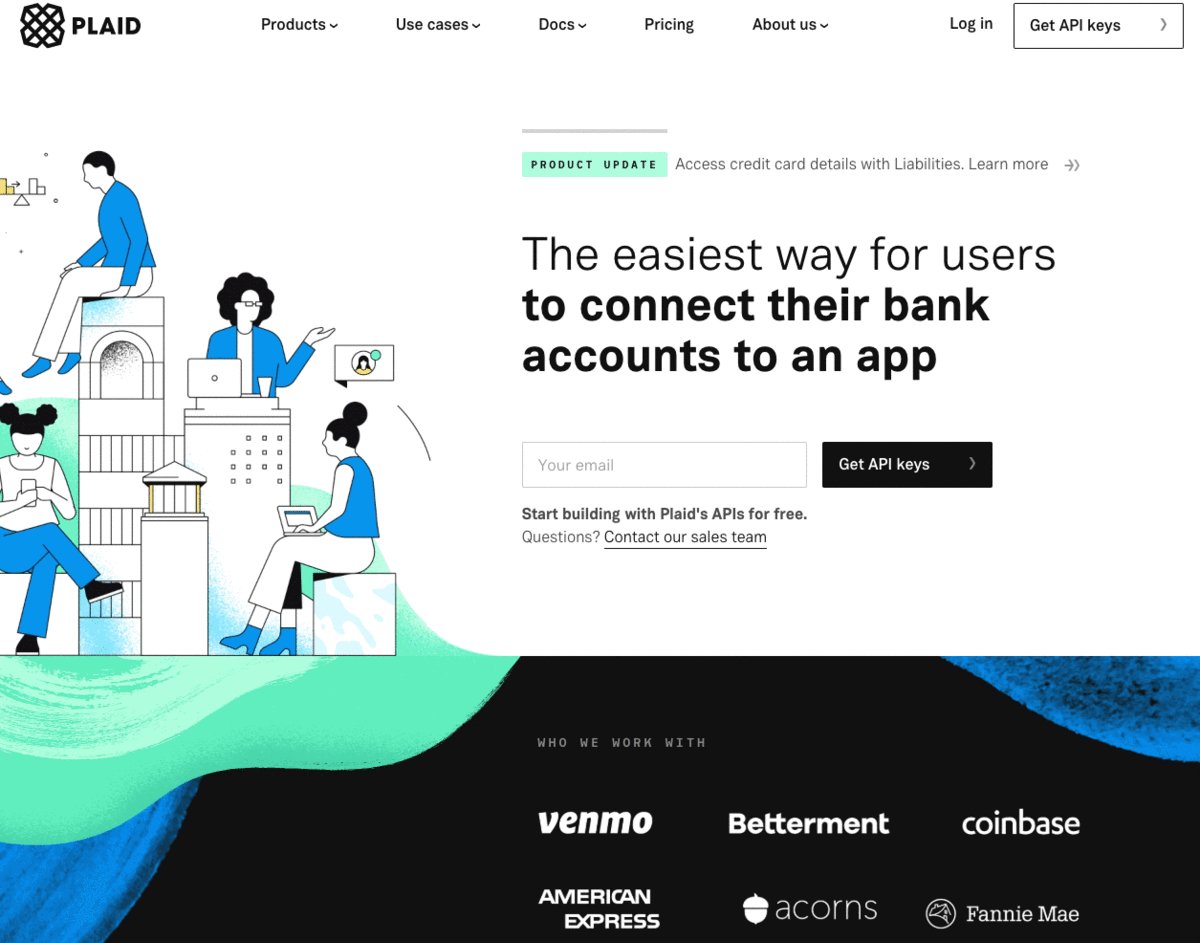
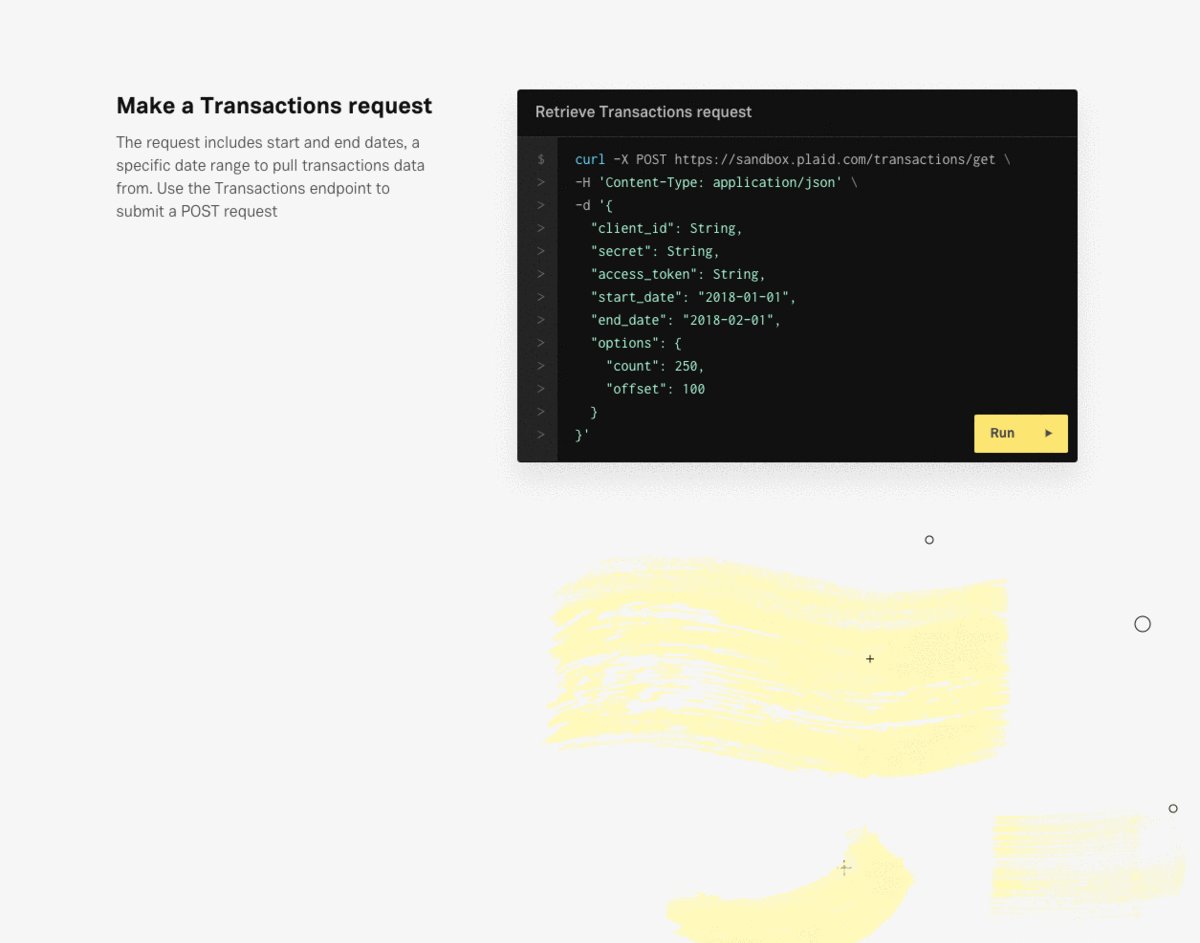
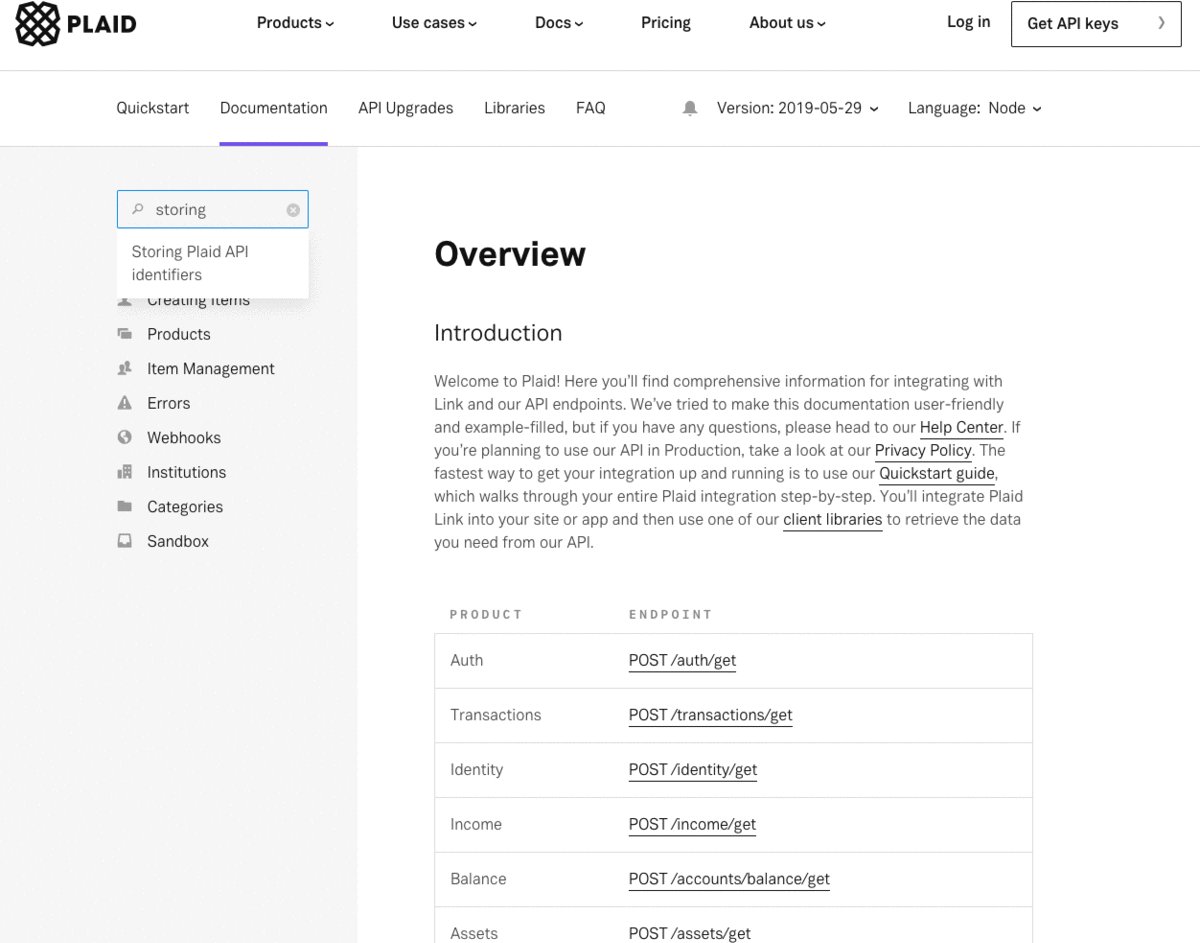
When I first joined Plaid, I was handed plaid.com, our main marketing web presence. Quite a few required packages for the app had reached end-of-life and were not maintained. It was time for an upgrade. This coincided perfectly with our rebrand — we were completely re-thinking how Plaid looked / felt to our users. Working heavily with the design team, we created a component library for re-use across the site. The stack we used was a combination of Zurb Foundation, handlebars, gulp (for the build system), SASS, and jQuery. Nothing too new here, but this highly maintained stack of technologies helped us bring this brand spankin’ new Plaid look into reality. I’ve helped shape and refine what our stack can do over time adding graphical diffing, per-commit staging builds in GitHub, geo-specific page redirects in AWS and overall page optimization (lazy loading, responsive image loading) for quicker load times.
Prism King
Prism King is an aspirational psych rock band with mostly indie rock elements. We’ve been together for a couple of years and came together over shared love of bands like Tame Impala, King Gizzard and the Wizard Lizard and Radiohead. We’re a Bay Area based band that have gigged at places like Bottom of the Hill, Milk Bar and Brick and Mortar. We don’t have a single member of the band write the song end to end, but we take snippets of jams we like, extend them together, and write our own parts. The process takes longer than some other writing methods, but gives all the band members a chance to have their say and a piece of themselves on every song.
Esalen

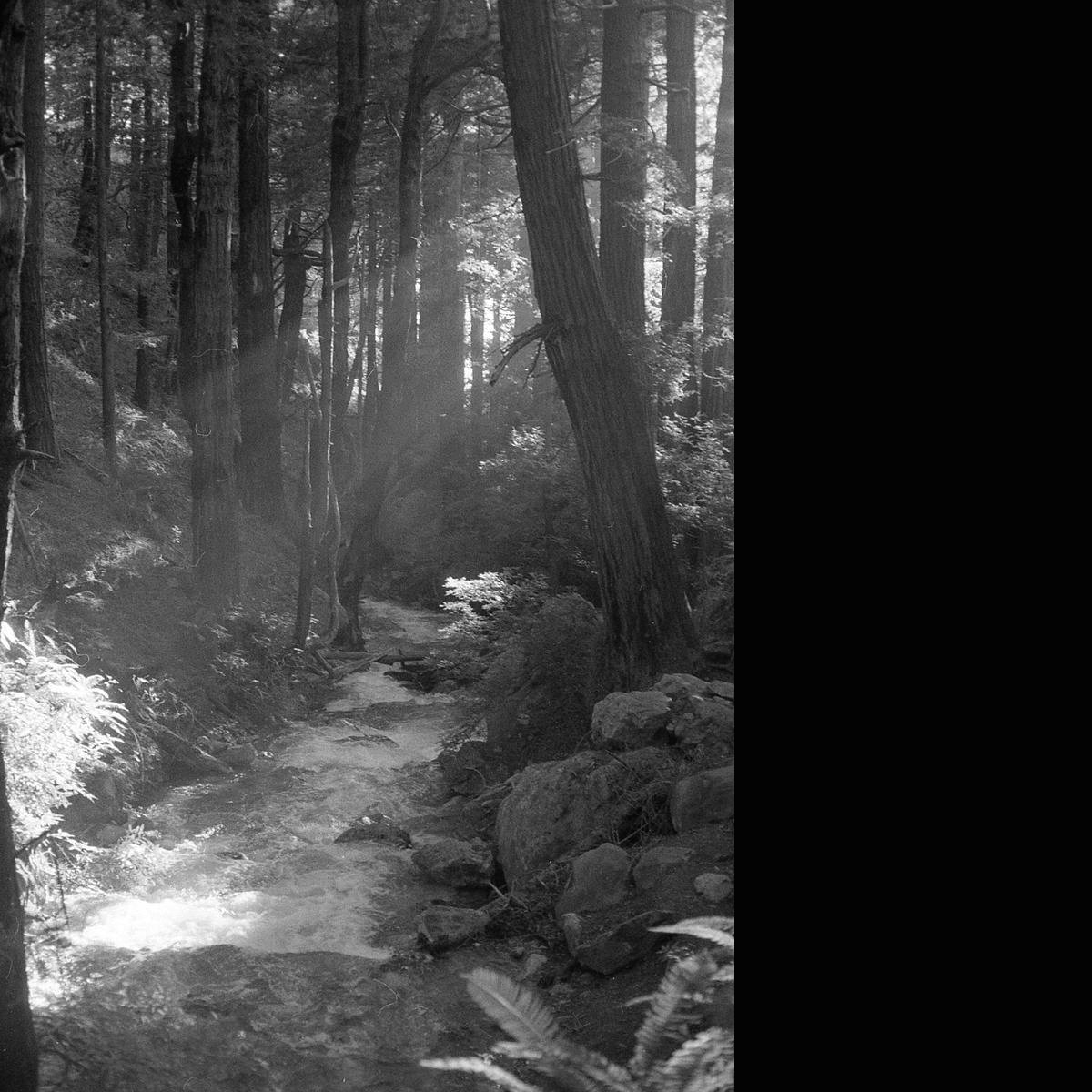
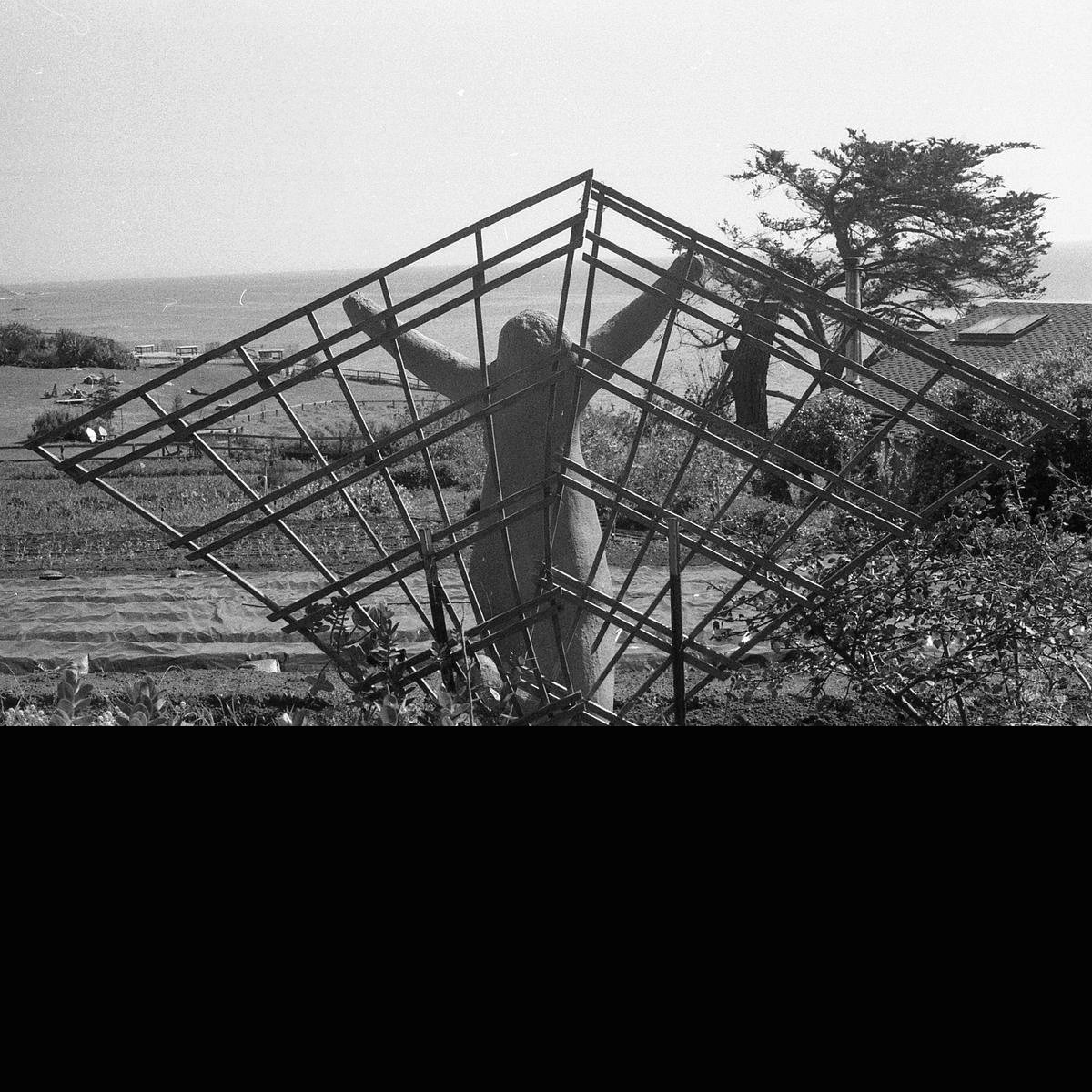
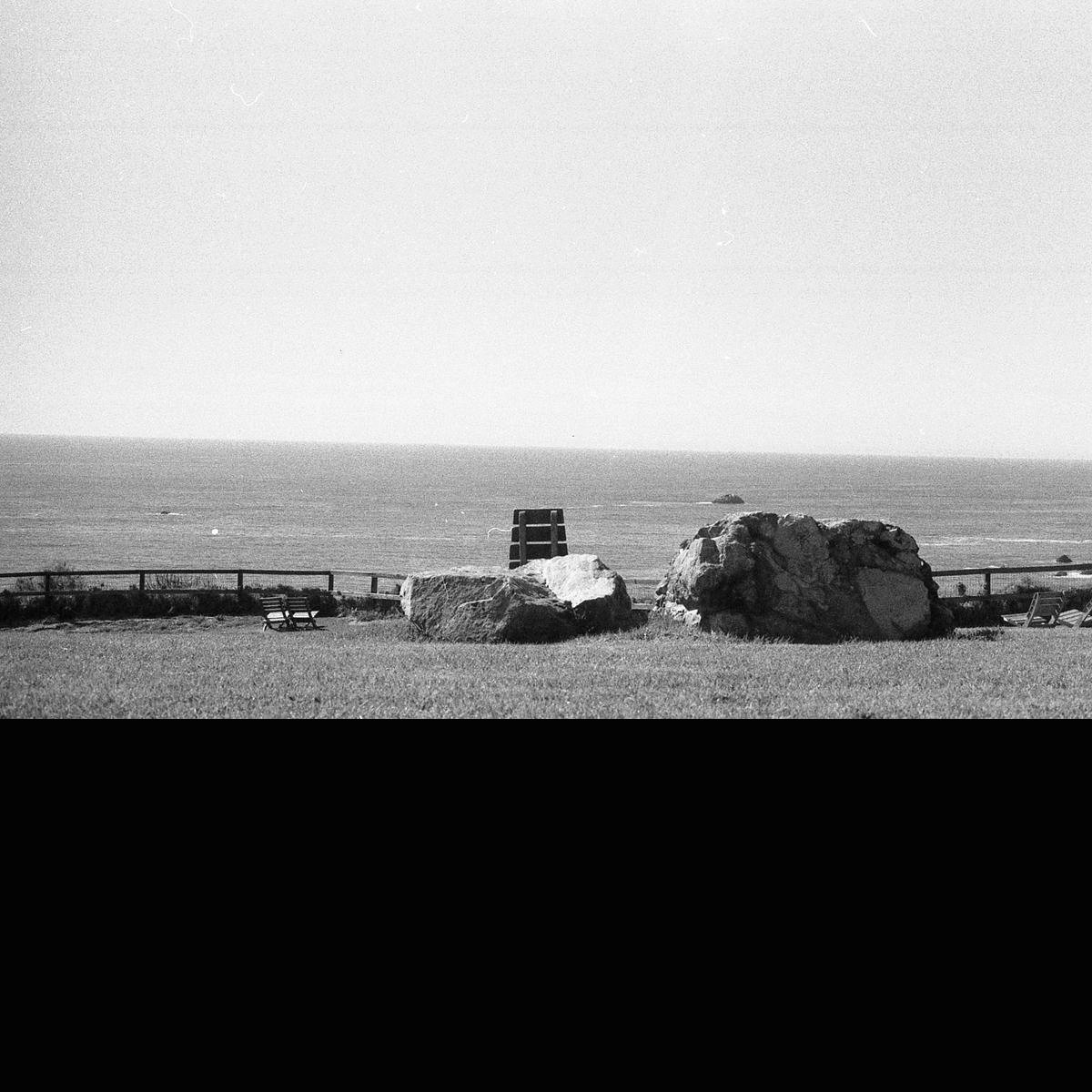
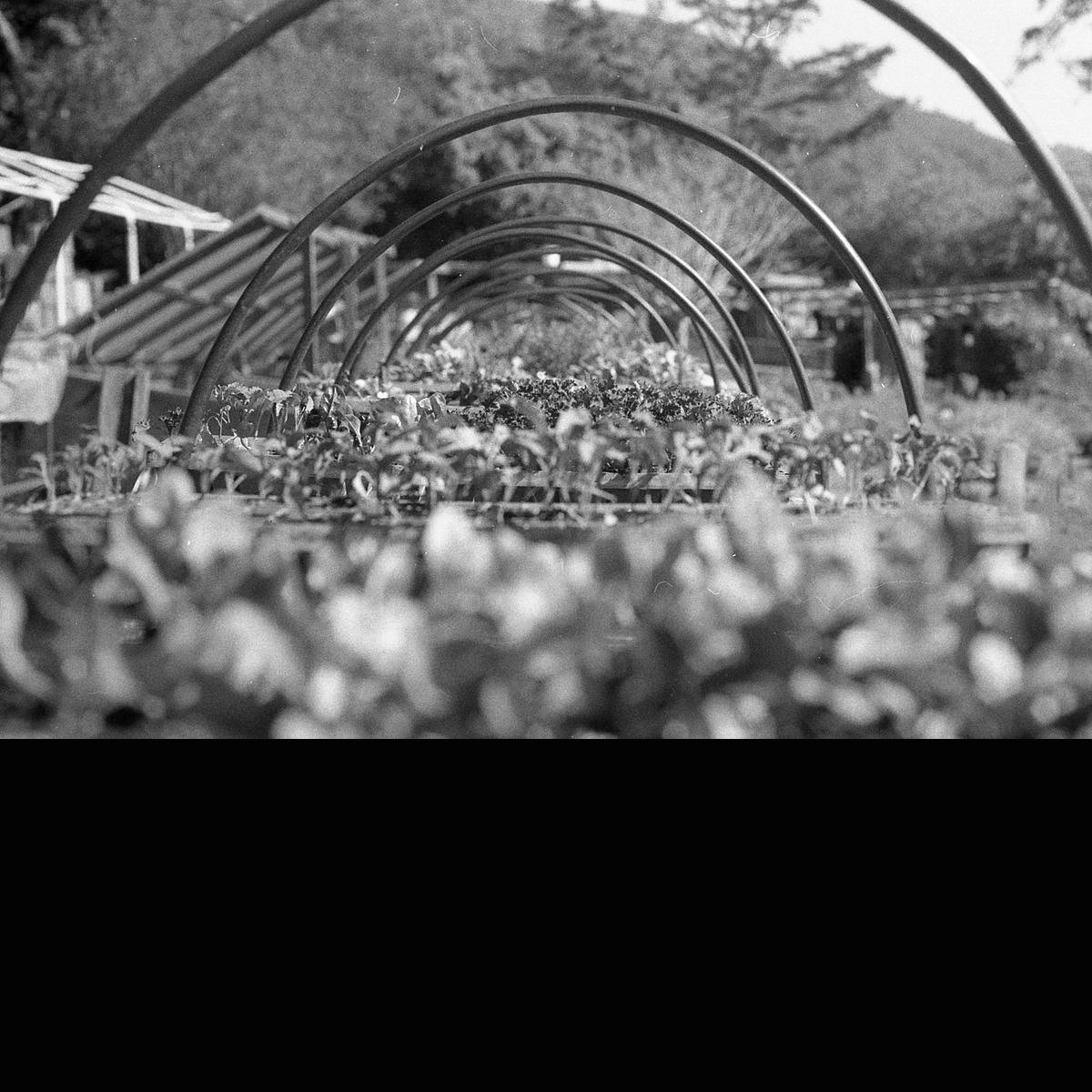
Esalen is one of the most gorgeous places on earth. Esalen was hosting a creative writing workshop, so I joined. A mostly self-sustaining resort, Esalen has a huge farm with a variety of fruits and vegetables, more herbs than I could count, and tons of locally sourced honey and dairy. The surrounding area of Big Sur has amazing bluff-side views and Esalen made great use of the area to offer lots of meditative spaces. The jewels of Esalen are their hot springs but cameras aren’t allowed there for obvious reasons. The goal of my shooting here was to capture both Esalen's natural grandeur and well-thought man-made elements. Getting low into the ground and high into Big Sur was the best way to capture all of Esalen's elements.
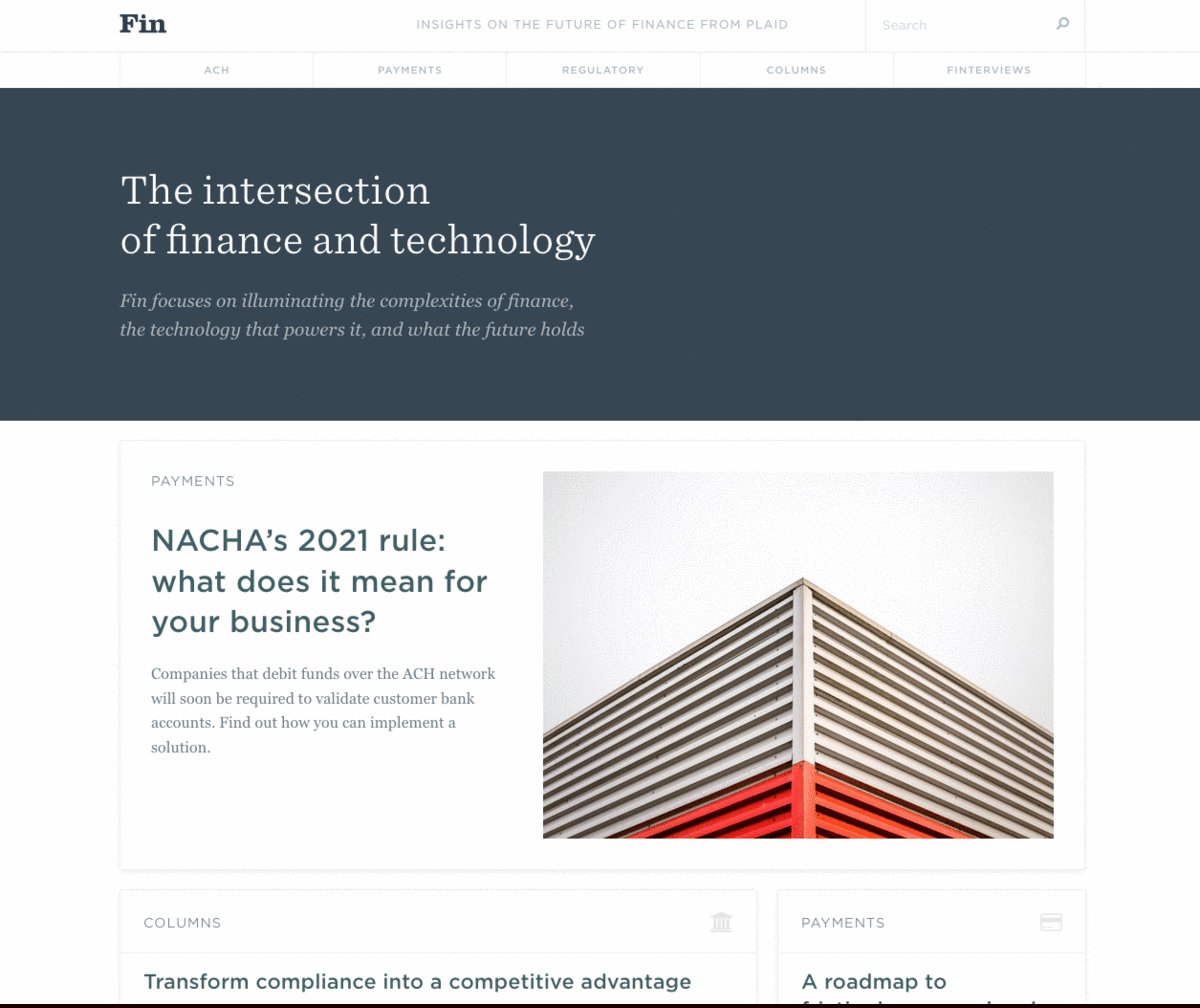
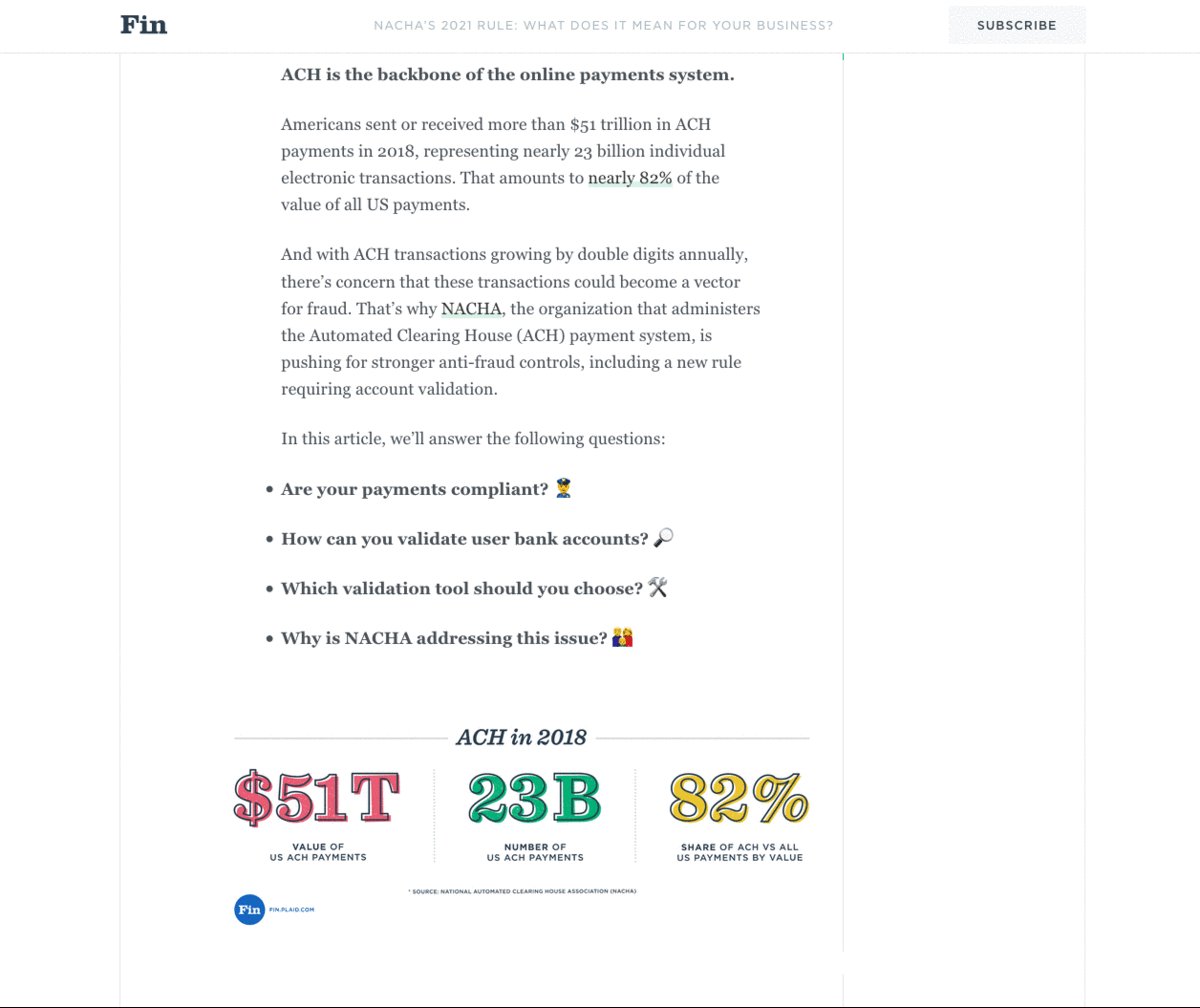
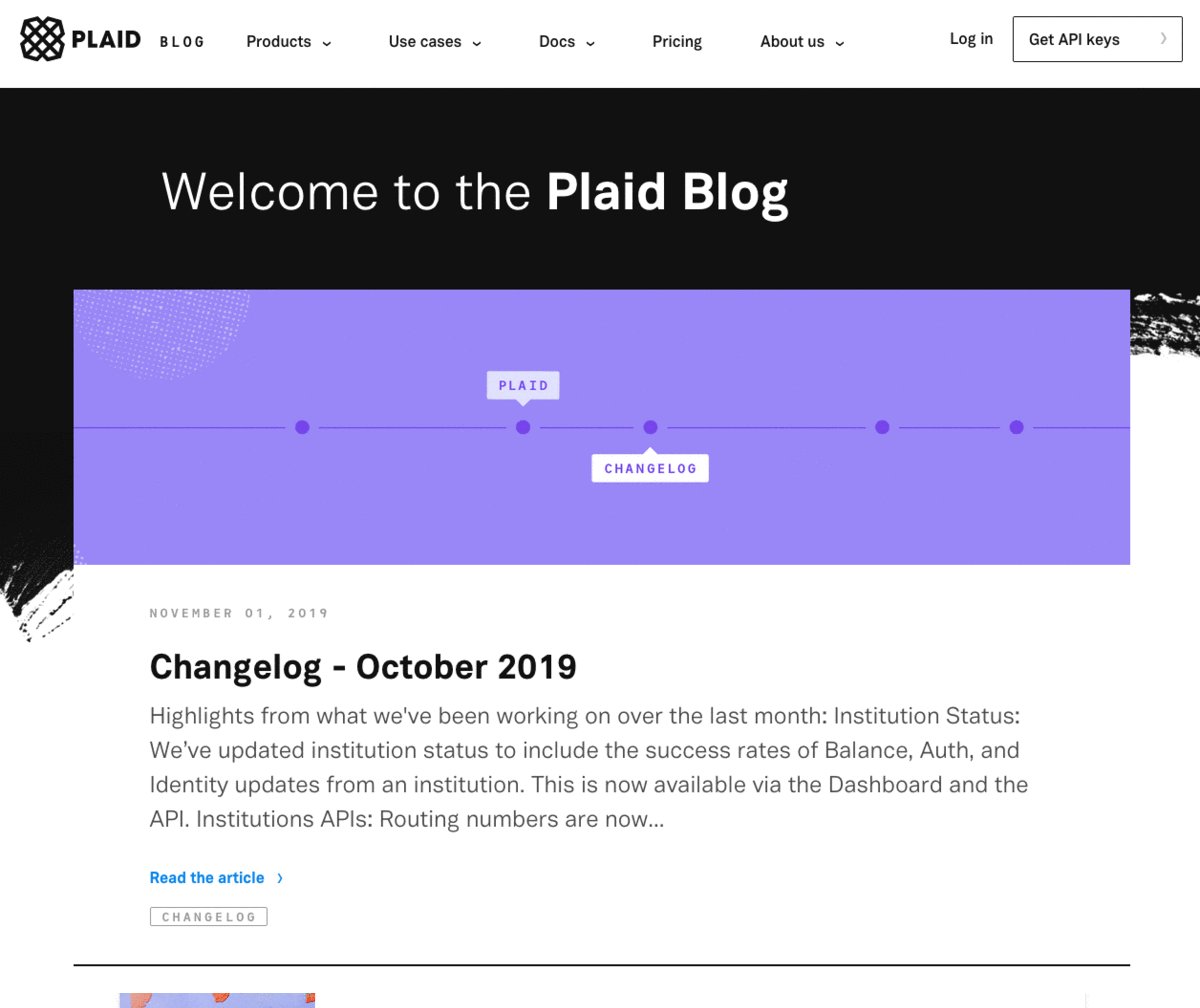
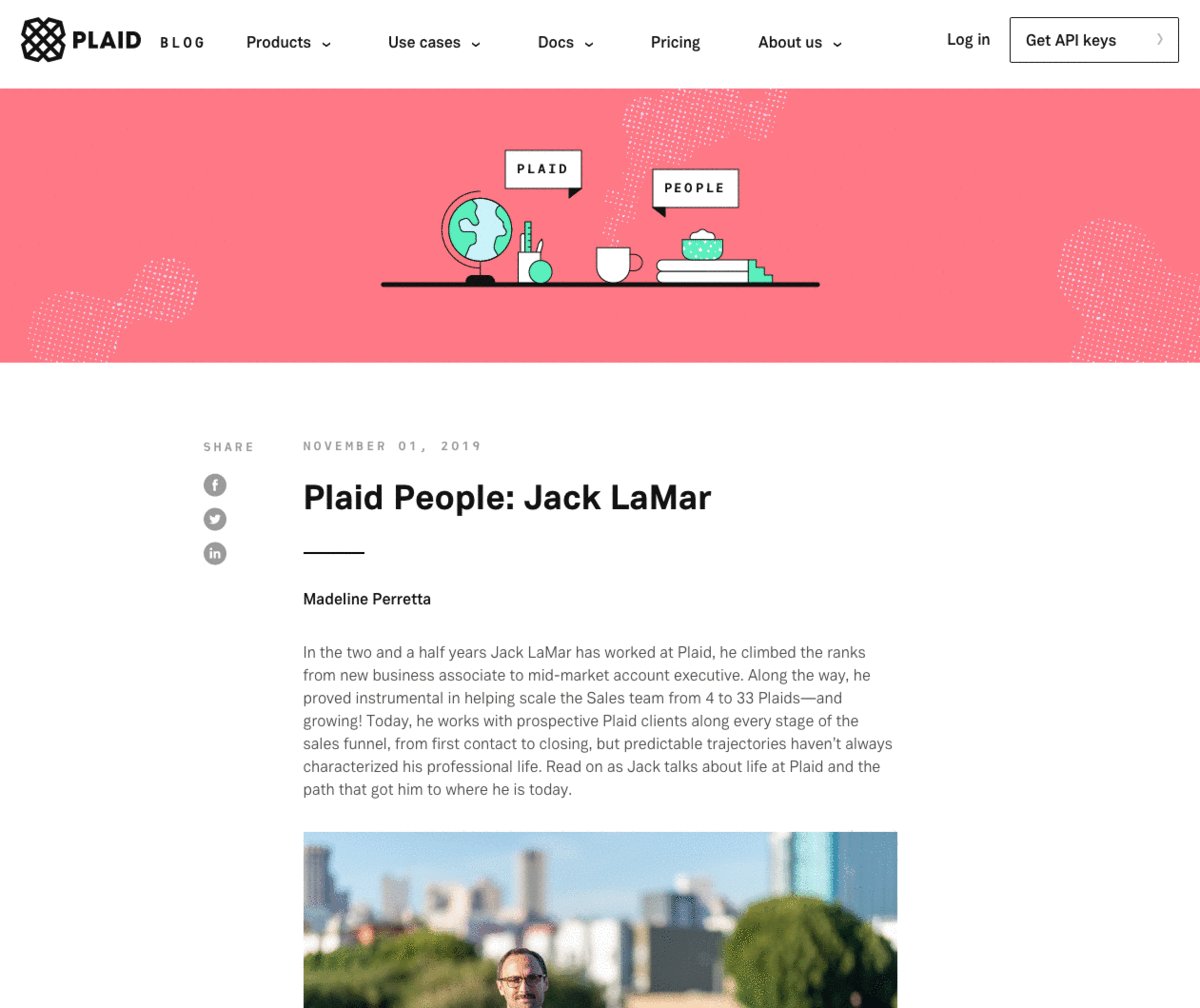
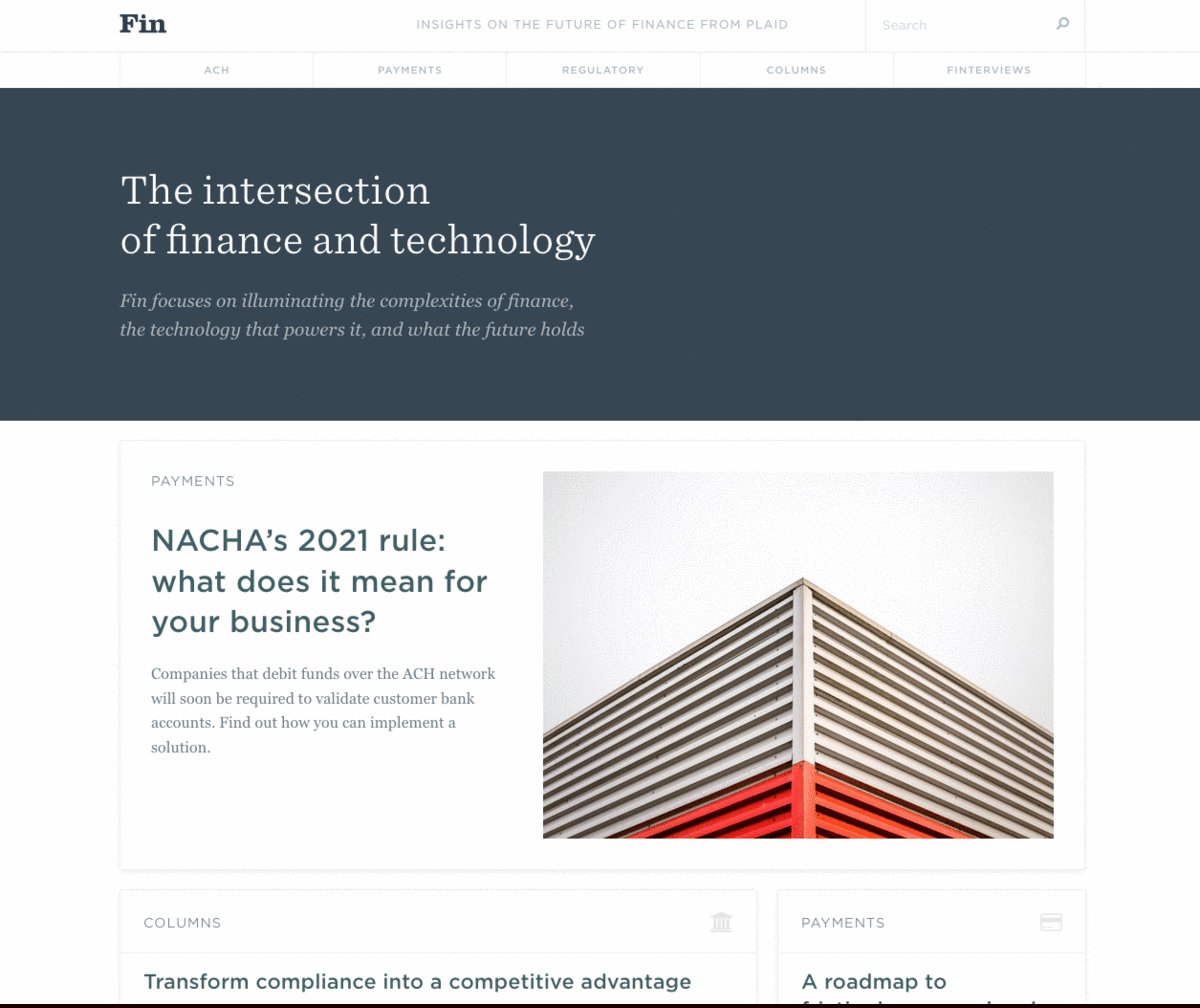
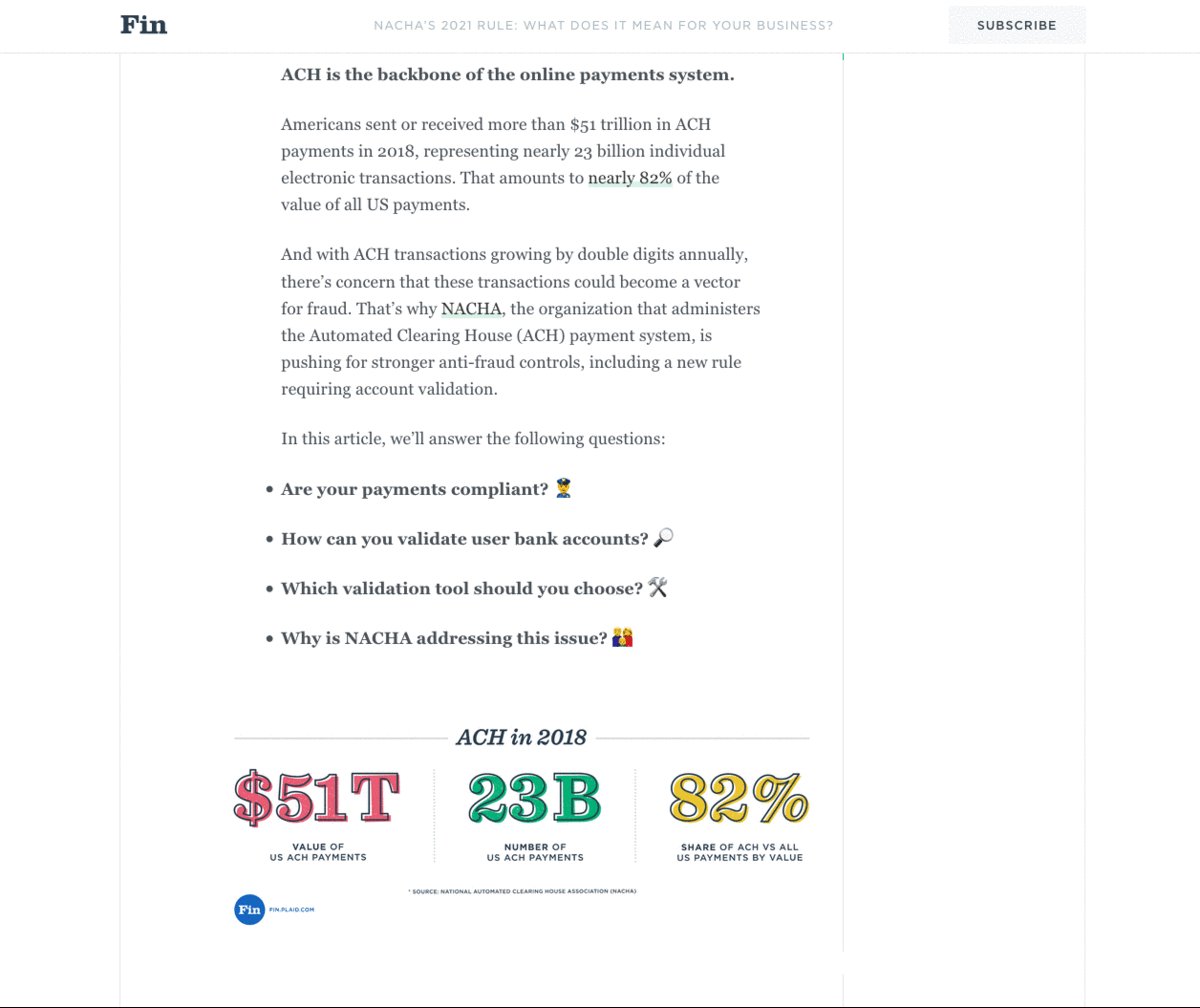
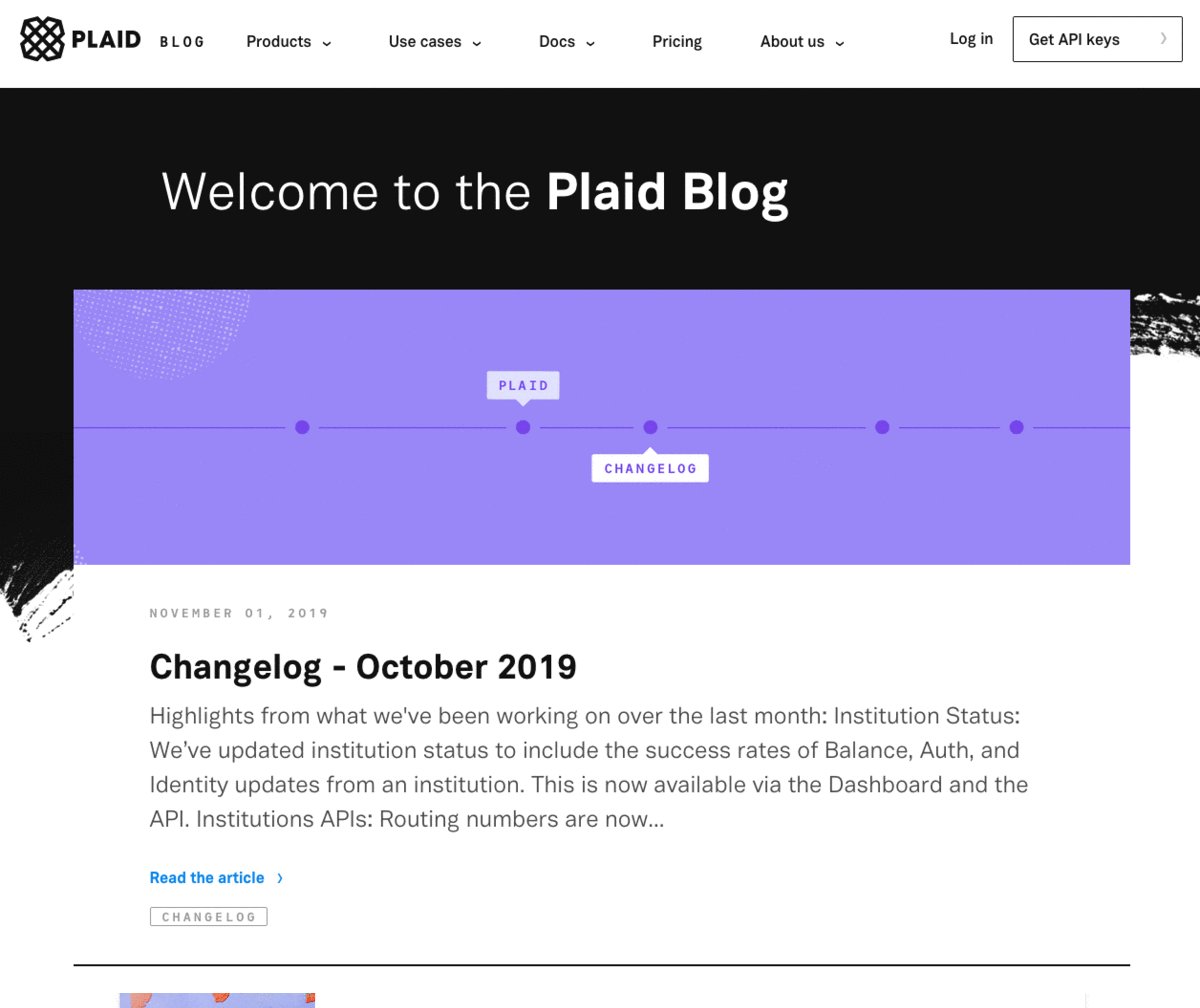
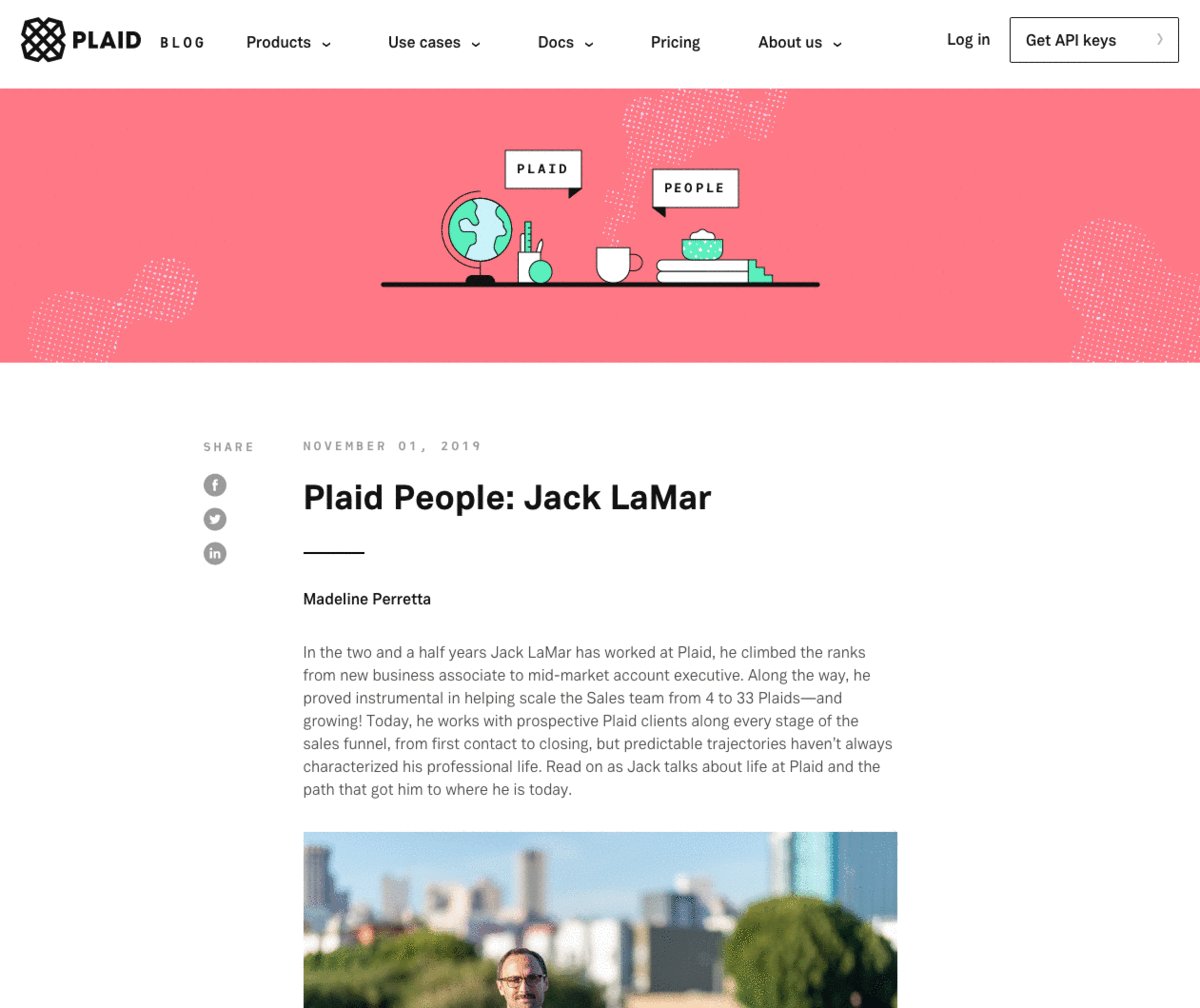
Blog.plaid.com + Fin.plaid.com

Plaid’s first blog was a simple Ruby app that consumed markdown files and spit out static HTML. After talking to potential stakeholders, the requirements were pretty simple: they needed a WYSIWYG editor, ability to upload images / materials to our own servers, multiple authors, tags, and ability to edit how posts appear in social links. We ended up using Ghost CMS for our use-case as it was very well supported and was Javascript top to bottom, like many of our other repos. For the theme itself, we used a Docker environment to help setup the configuration and integration of the theme into the Ghost stack, and then SASS, handlebars and jQuery for the front-end portions.
Dota and 40s
Guitar-focused instrumentals that rock are my most frequently listened to work music on Soundcloud. People like .saib are an inspiration to me. This track is guitar focused in that it has 4 distinct guitar tones and riffs throughout the song. I used multiple guitars (eletric guitar directly inputted and a classical guitar mic'd) I also collaborated with Peter Clark on drums to give the instrumental track a lot of rhythmic depth. The final piece of the song is inspired by the slow, dark, swampy jams of one of my favorite bands, Black Moth Super Rainbow.
My.plaid.com

Currently, I’m on the consumer team at Plaid. We’re working on my.plaid.com which enables end-user (ie: you) to see what applications are using your financial information. This is one of the main reasons I joined Plaid, to enable and empower end-users, to utilize their own financial information. This app is using the latest-and-greatest Create React App with integration with Storybook + Happo for visual regression testing. We’re using SASS, React (duh), Typescript and a ton of smaller packages to bring the site to life.
Two for One
After hearing the band SALES for the first time I had two thoughts: A) I like this. B) I can make this. With my friend Rachel Schmitz on vocals, I created a very simple simulacra of what I think every SALES song has: simple beats, airy and plucked guitar, clean tones, and of course, ethereal female vocals.
Reddit Extension

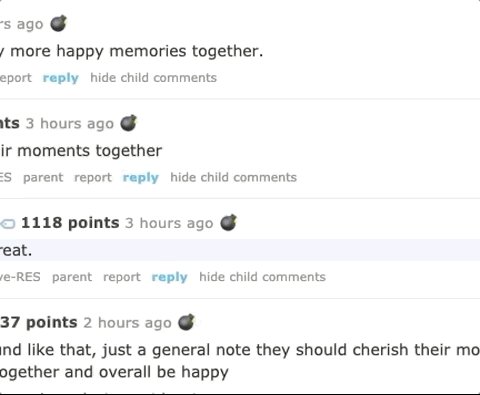
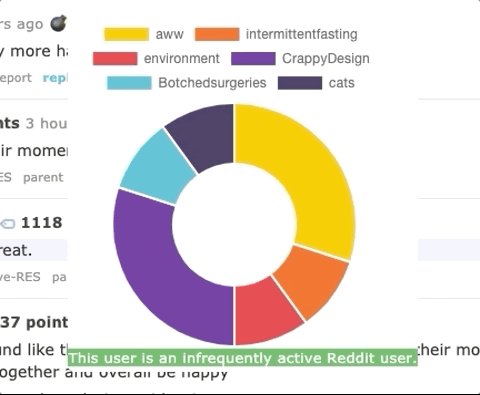
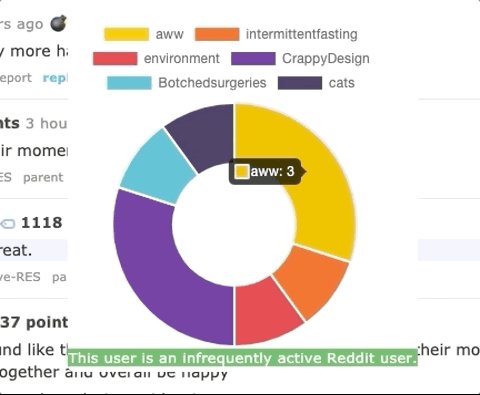
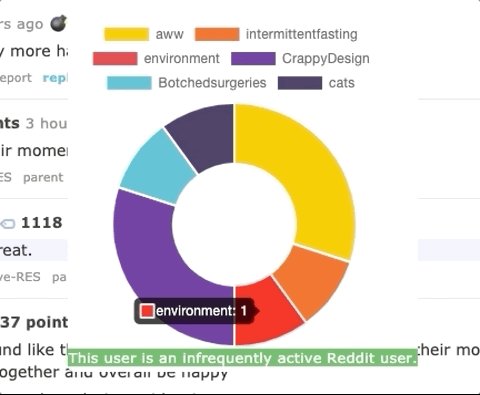
Reddit, and most online communities, have the same interface where comments are risen to the top or buried based upon how many people voted them up or down. Something that really bothered me about Reddit was that comments with lots of “points” were considered unequivocally more “right” even though we know nothing about the comment poster. I made a Chrome extension that adds an icon next to each comment poster’s name and shows you a small display of a user’s most frequently commented in subreddits so you could quickly gain context on where that comment poster’s opinion comes from. Unfortunately, Reddit removed the public API endpoint that allowed a developer to see a user’s upvotes / downvotes which would have made for much more exciting and granular data. My extension's data can be shown in a doughnut chart, pie chart, bar chart or word cloud.
Astral

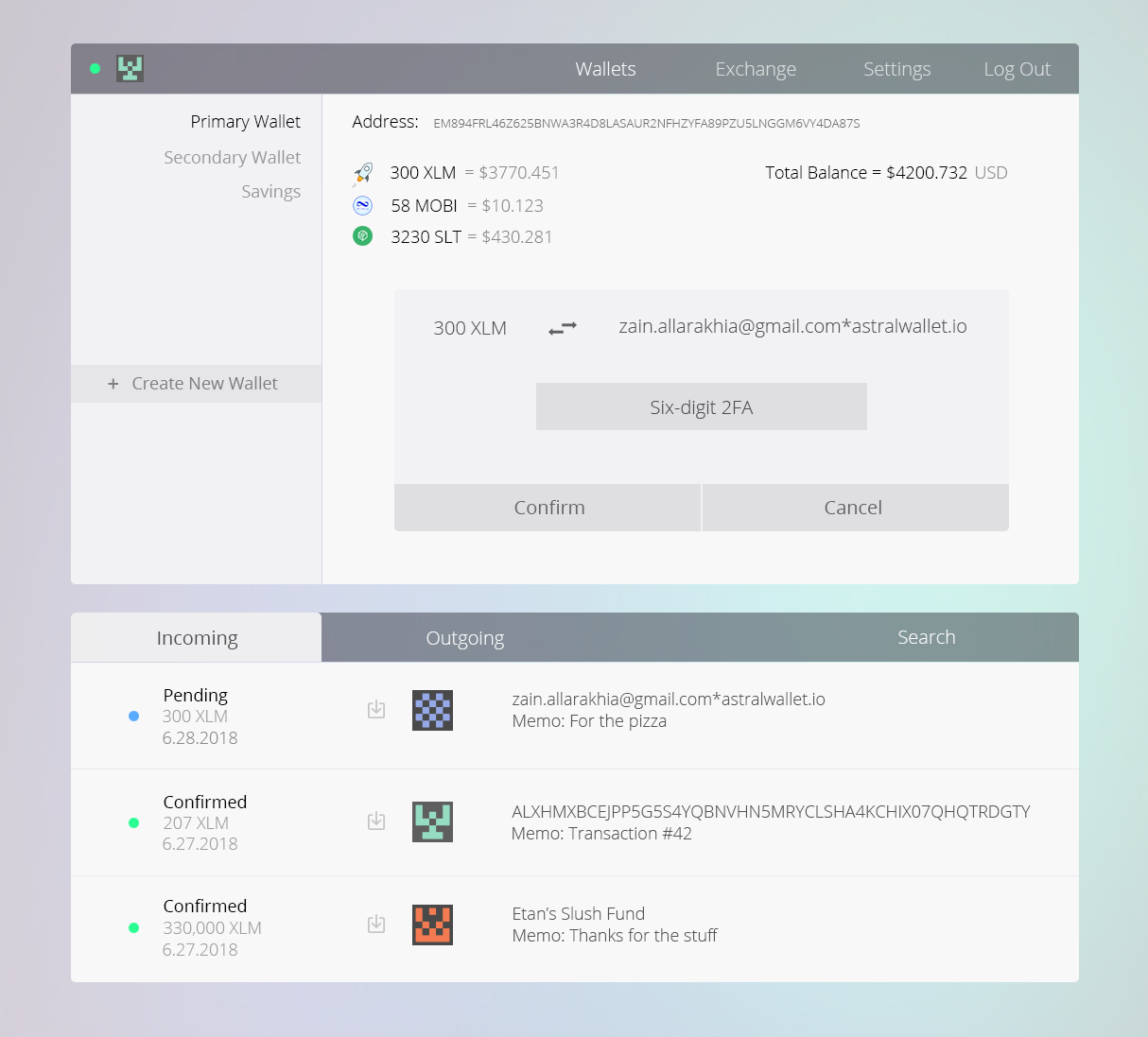
Astral was a former (RIP) hosted Stellar Wallet. I helped create the front-end for the app. We had a simple landing page that showed why our wallet was one of the safest out there as well as a status bar at the top. Within the app, the interactions were simple. You could send and receive stellar as well as see a list of all transactions and their statuses. The site was completely responsive.
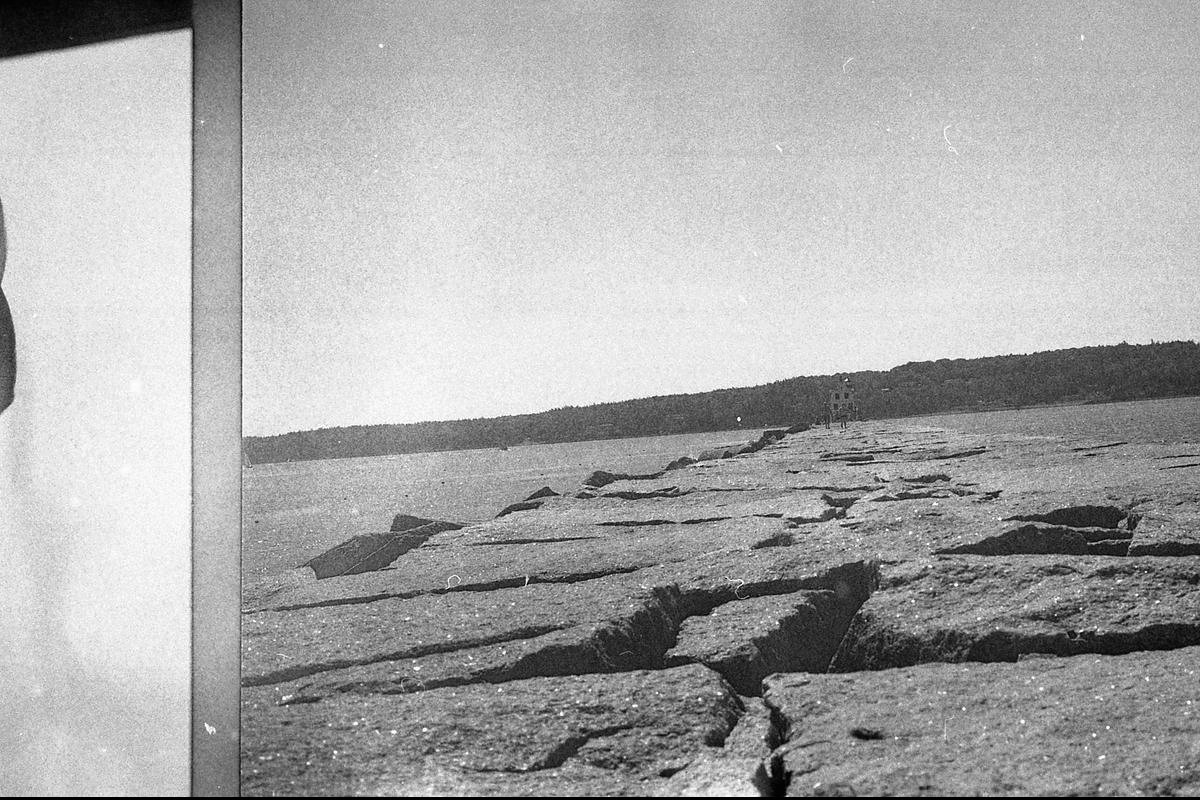
The East Coast

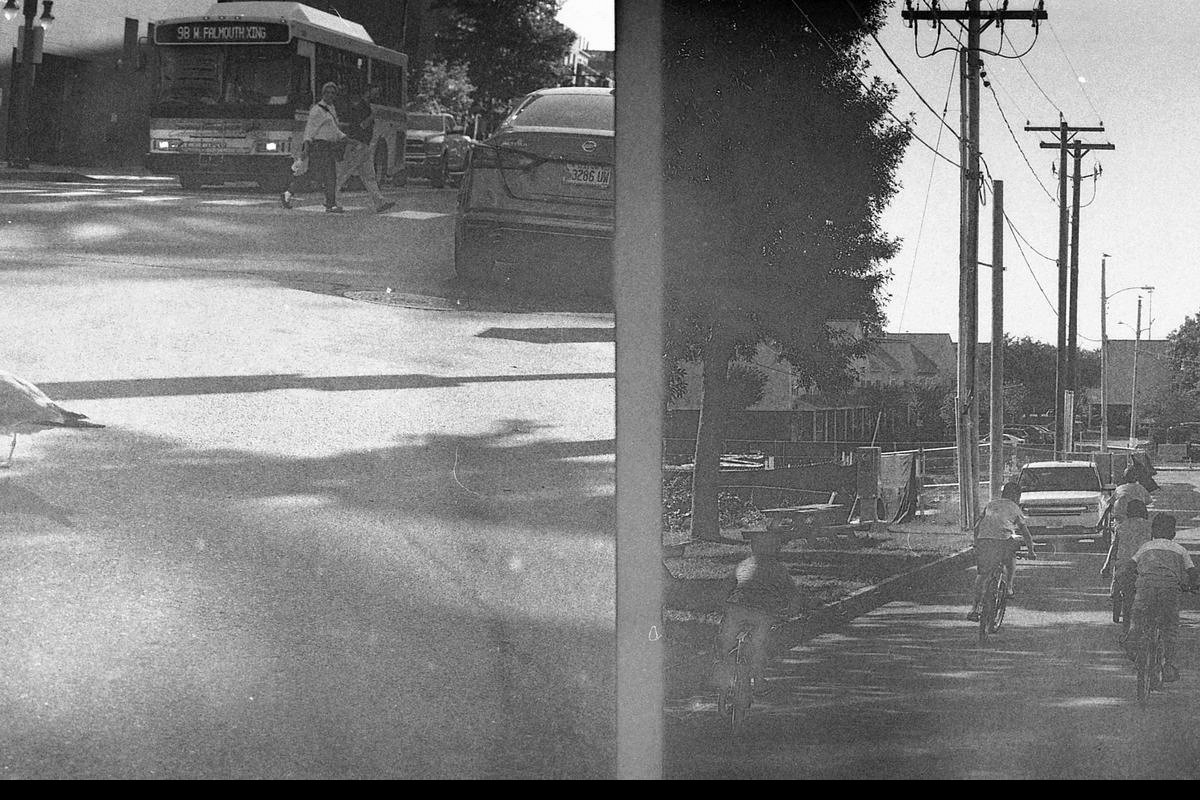
During the summer of 2019, I took a week-long road trip across the East Coast, from Niagra Falls, NY to Acadia, ME. There’s nothing like the North East in summer time. Warm ocean views, an unending amount of fresh crab and so much thriving nature you could shake multiple sticks at. My goal here was to capture some of the summertime warmth and fun on camera. From an intimate wine and pizza making party, to the Niagra Falls themselves, my goal was to get as close as possible.
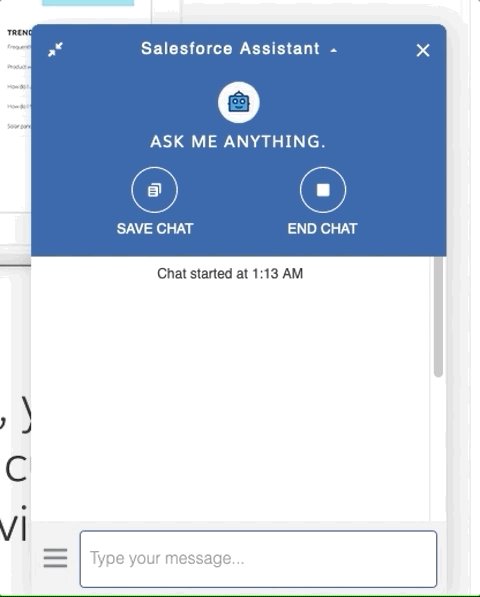
Salesforce Snap-Ins

My first job after General Assembly’s WDI coding bootcamp was at Salesforce. I was a “technical consultant” for the Desk.com team, working with clients to re-skin their Desk.com support centers to look / feel like they wanted. I eventually switched teams internally and joined the “Snap Ins” team as a UI developer. We created a product from the ground up for Salesforce which was a chat app built around Liveagent. We used Salesforce's own front-end framework called Aura to do all the interactions and state management.
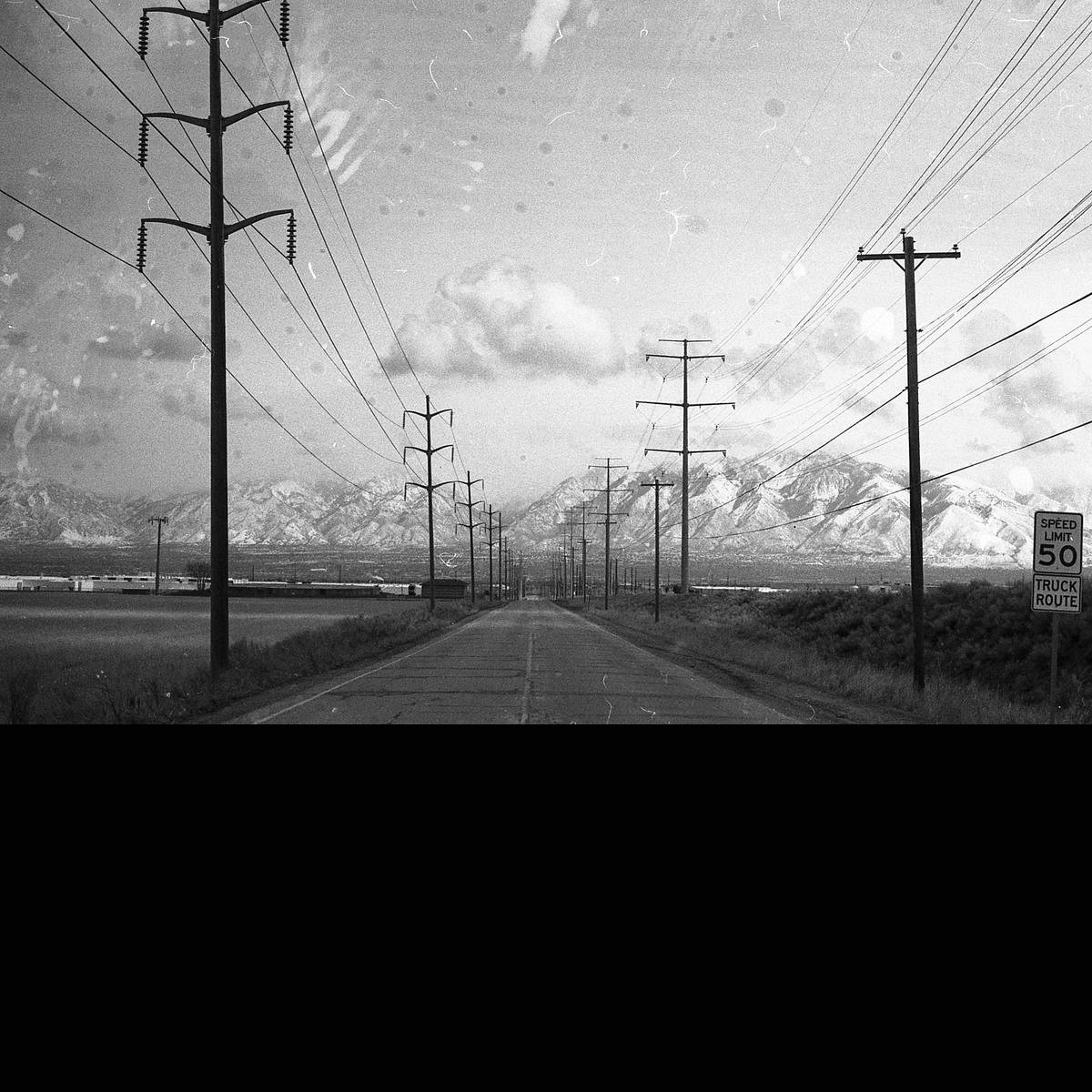
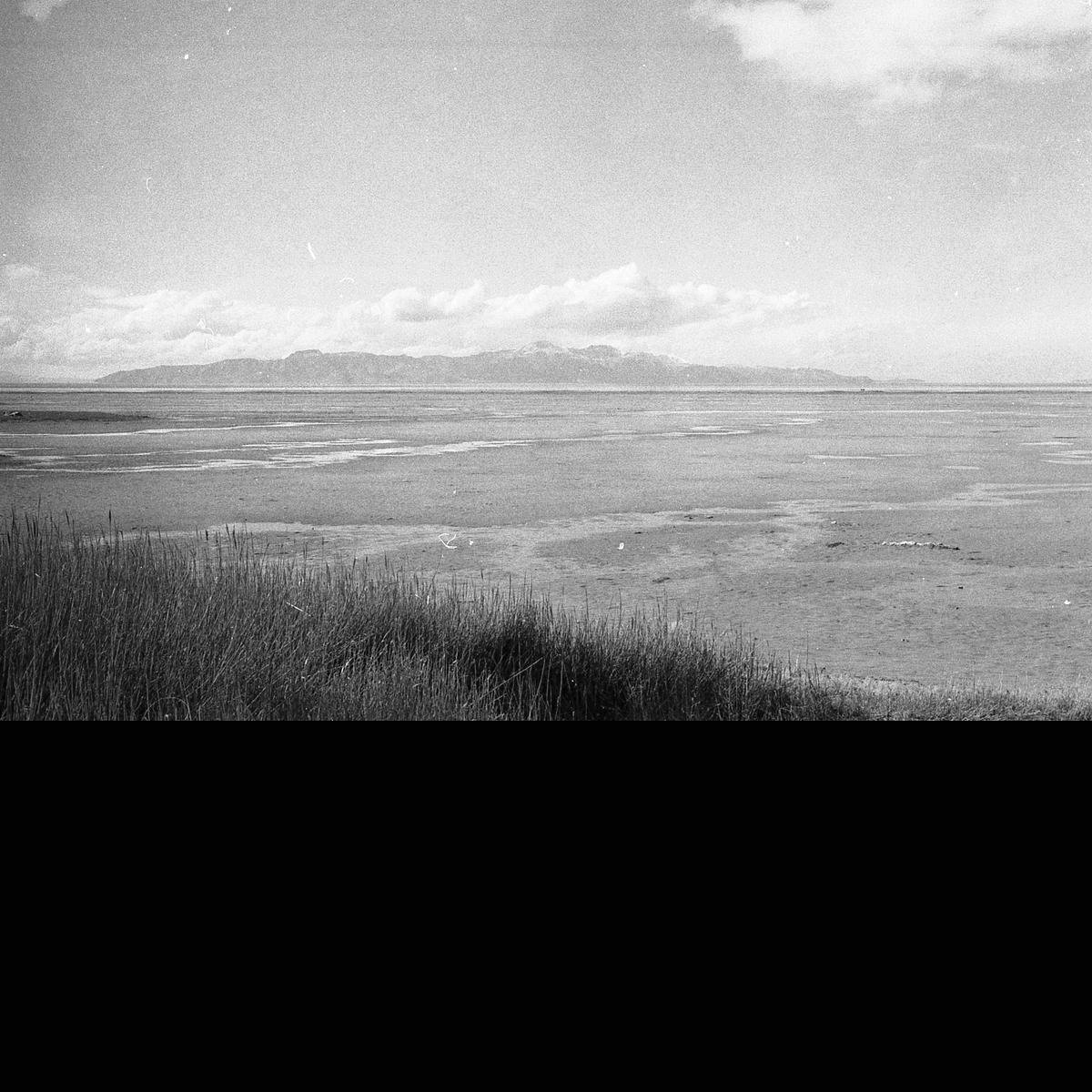
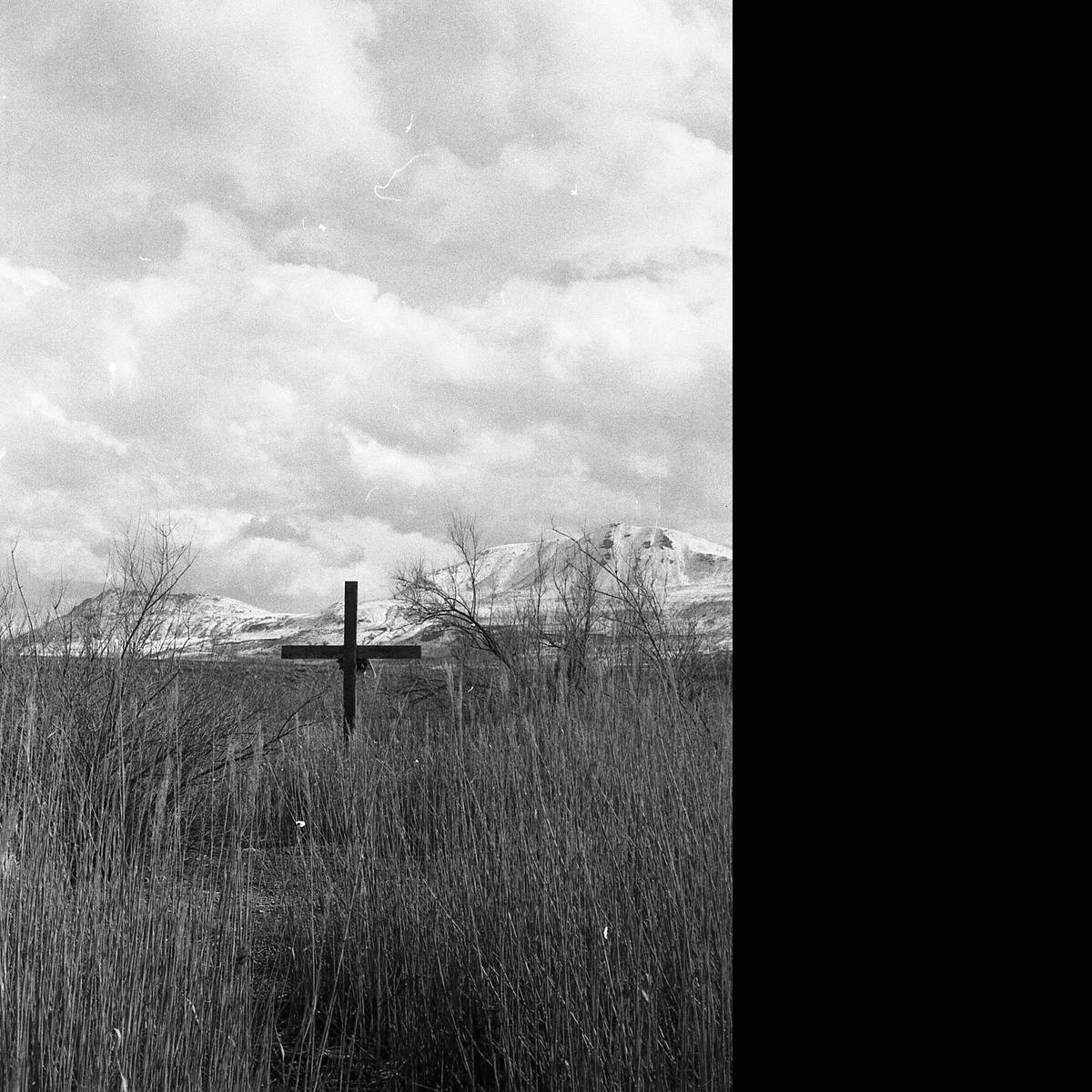
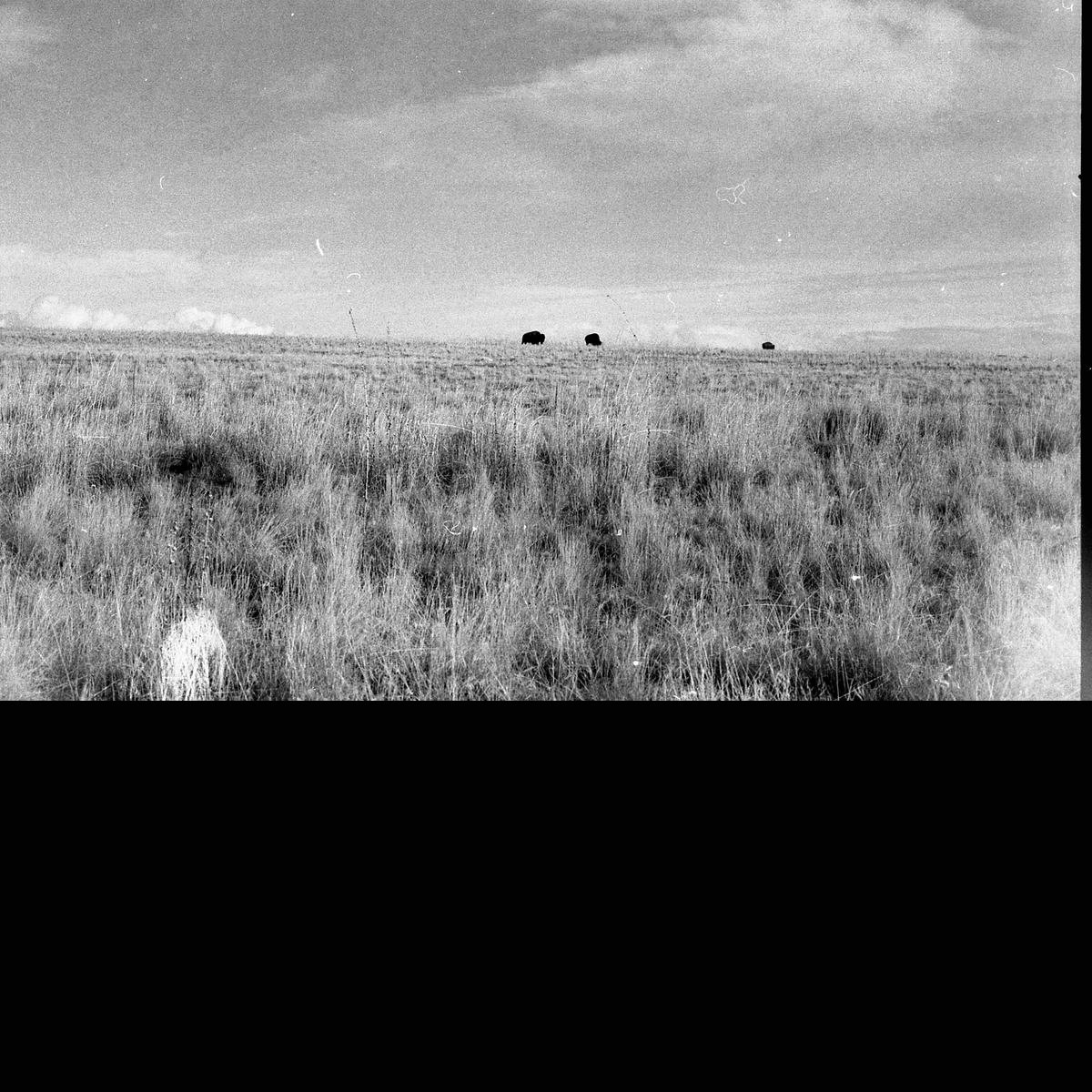
Salt Lake City

Imagine you could rent a really cheap Chevy Malibu. Imagine you had a single roll of film. Imagine...it’s really cold. Well this is my first and only trip to Salt Lake City. Long stretches of perfectly paved, snowy roads that stretch into mountain ranges. Salt flats that are completely unoccupied…except one photo where a recently wed couple were taking photos. Huge water views and vistas from Antelope Island. Winter wonderland photos from a solo snow shoeing trek. Even the Neon Dragon from neighboring Ogden. My goal here was to give the viewer a sense of the place. The large expanses and the small cities; I was totally enamored with Salt Lake City and wanted to share that feeling.
Mama Bird

The perfect startup pitch. That’s what this sketch is about. I wrote this sketch with two friends from improv class. We enlisted a slew of friends who helped act, film and produce. The theme is “on demand food” and the dangers of things becoming too convenient. We’re still in the works on this so stay tuned.